Jekyll Blog, Google Analytics 추가하기
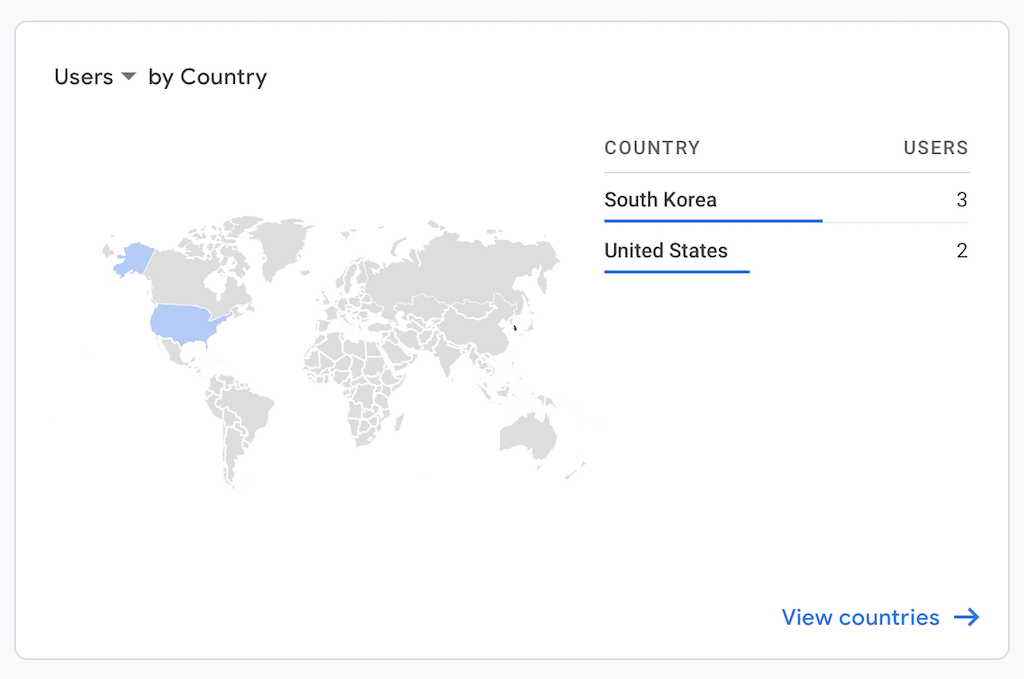
Google Analytics는 적용한 웹사이트의 트레픽을 분석해주는 웹툴이다. Google Analytics를 통해 얼마나 많은 사람이 내 웹사이트를 방문하는지, 어느 지역에서 접근하는지 등 다양한 정보를 확인할 수 있다.
Google Analytics 계정 생성
Google Analytics를 적용하기 위해선 Google Analytics 계정이 필요하다.

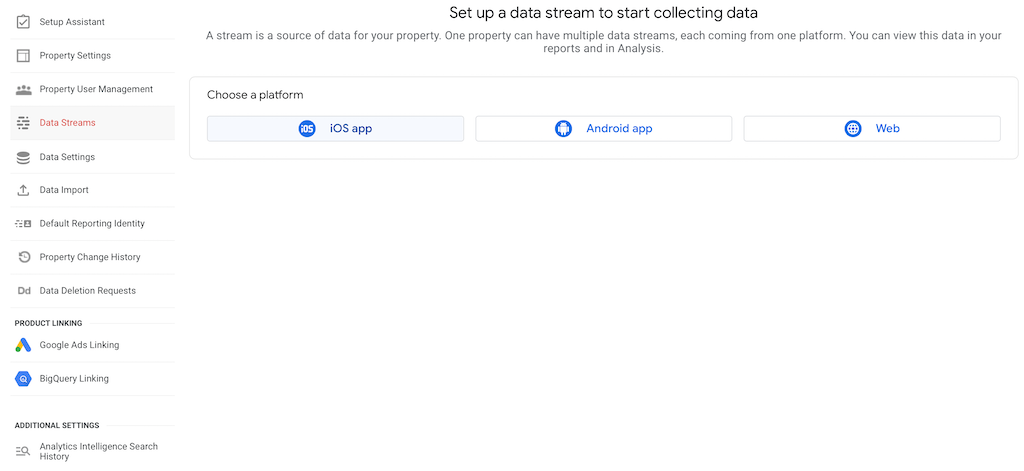
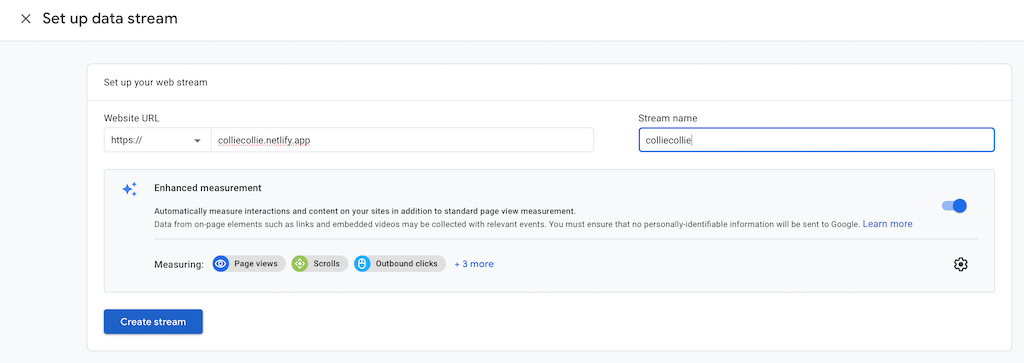
계정을 만들었다면 Data Streams → Choose Platform 에서 하나를 선택하고 내 웹사이트를 등록한다.

웹사이트를 등록하면 Measurement ID가 만들어진다.
Google Analytics, Jekyll에 적용
우선 analytics.html 이라는 새로운 파일을 _includes 폴더 안에 만들어 준다.
|-- _includes
| |-- analytics.html
analytics.html 파일 안에 다음과 같이 채워준다.
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
'G-XXXXXXXXXX' 부분을 아까 만든 Measurement ID 바꿔주거나 {{ site.google_analytics }}로 바꿔준다.
후자의 경우 _config.yml 파일에 google_analytics: "G-XXXXXXXXXX" 추가해줘야 한다.
Jekyll이 프로젝트를 빌드할때 analytics.html를 모든 페이지에 추가하기 위해 {% include analytics.html %}를 default.html의 헤드에 추가한다.
마지막으로 빌드하면 Google Analytics에서 트레픽 정보를 확인할 수 있다.